T4 Fundamentals
These are the fundamental concepts that need to be understood when working in TerminalFour (T4).
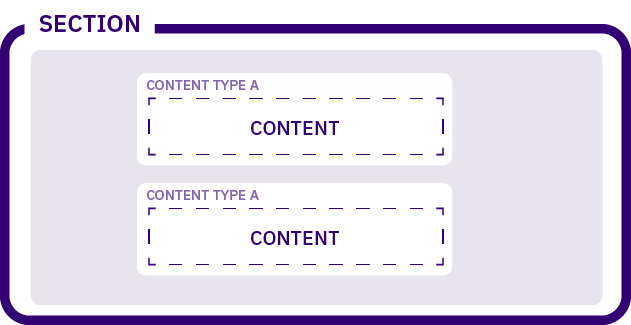
A page is called a section
Whether you think of it as a page or HTML file, it is called a section in T4.
Sections look like file folders in the site structure.
Sections have page layouts
A page layout is similar to a theme or template. It gives a section its overall structure by assigning locations to the header, footer, navigation, and content types.
Sections have content types
Content types allow you to input and format content for each section. You can use multiple content types in each section.
Available content types

The media library stores images and documents
Each department/office has a folder in the media library. The library can store multiple formats of images, word documents, pdfs, and more.
Content types interact with the media library so images and documents can be placed within your pages.
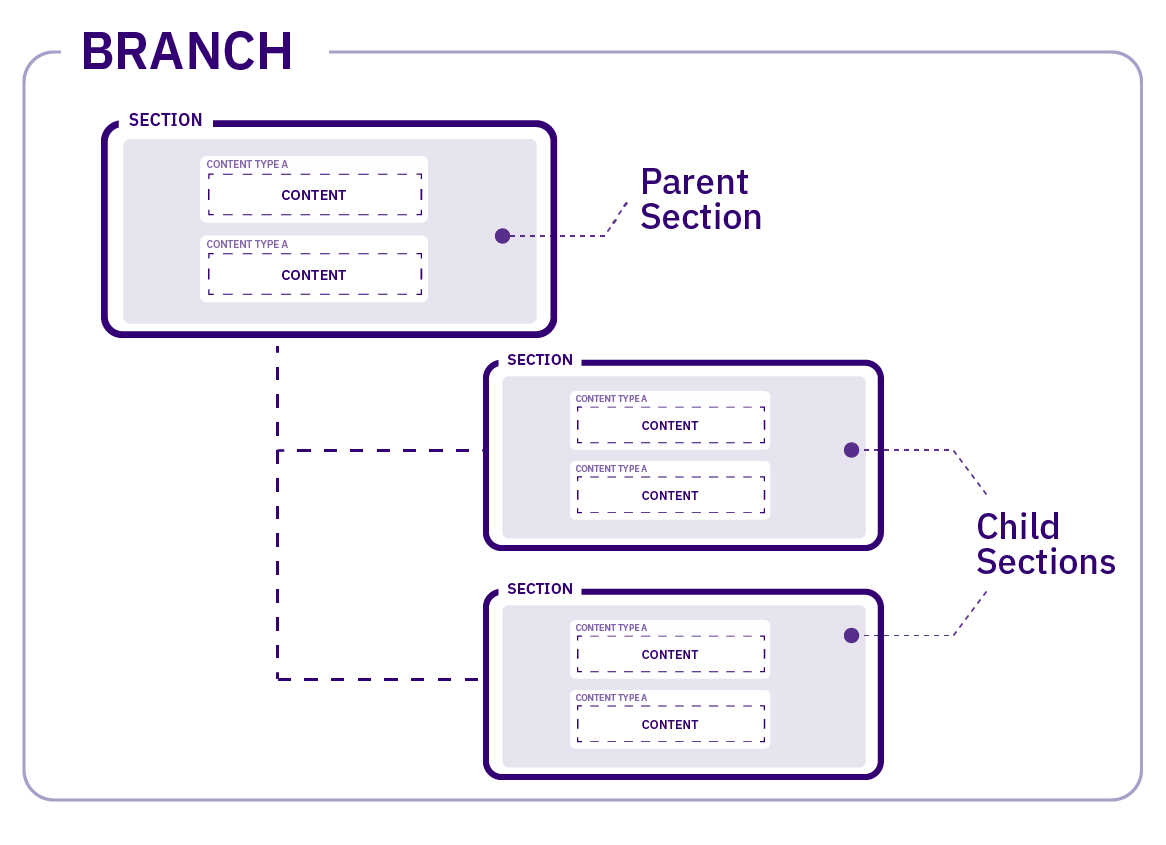
Multiple sections form a branch
Within a branch, a section can either be a parent section or child section. Child sections are indented and underneath parent sections.
The website you work on will consist of one or multiple branches. The navigation menu for your site is a reflection of your branch structure.

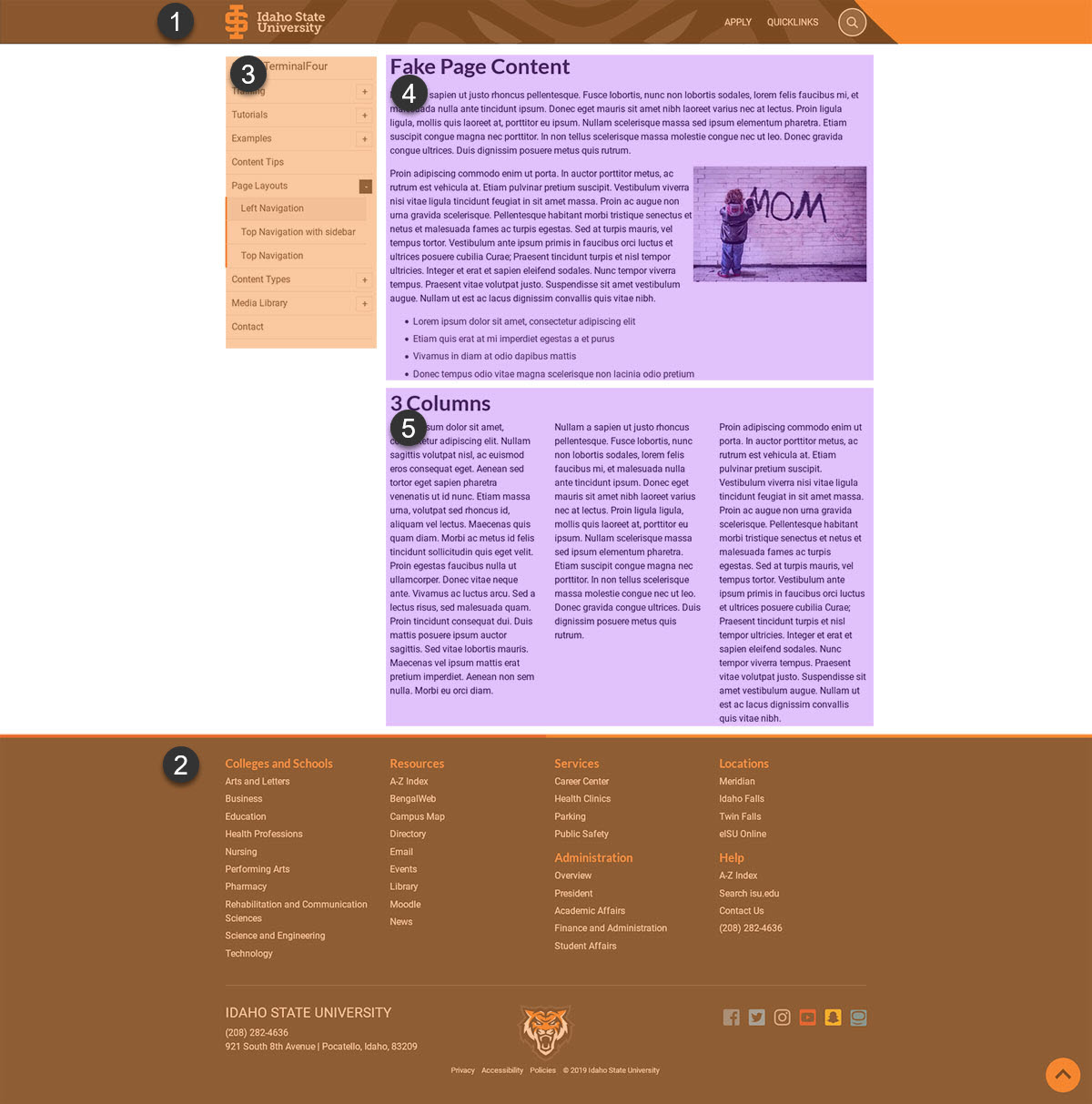
How these various elements combine on a page
1 Header: this is standard on all ISU sites. All page layouts place it at the top of the page.
2 Footer: like the header, the footer is standard and always at the bottom of the page.
3 Navigation menu: the page layout assigns the location of the menu (left or top). The menu is generated automatically based your branch in the site structure.
4 General content type: the most used content type.
5 Column content type: one of several types that allow you to arrange content in columns.